|
Op Art Tutorial: Wie erziele ich mit einem Muster gleich großer Linien die perfekte optische Täuschung?
Dieses kleine Tuorial entstand, als mich eine Referendarin, die im Rahmen des Kunstunterrichts in der 10. Klasse das
Thema Op Art behandelte, um Hilfe bat. Nachdem als Einführung in das Thema über Vasarely und optische Täuschungen gesprochen wurde, sollten die Schüler als praktische Übung am Computer mit einem grafischen Muster
aus gleich großen Linien einen ähnlichen Effekt erzeugen.
Mein kleines Tutorial wurde für Photoshop geschrieben, ist jedoch auch für andere Bildbearbeitungsprogramme geeignet, sofern sie die Möglichkeit
bieten, mit Masken, transparenten Ebenen und Farbverläufen zu arbeiten.
1.) Erstellen Sie zunächst ein neues Bild:
wählen Sie den Befehl "Datei> Neu". Darauf öffnet sich ein Fenster “Neu”.
Hier machen Sie folgende Angaben:
Name: Op Art, Breite 2000 Pixel, Höhe 1500 Pixel, Auflösung 300 DPI,
Inhalt: weiß. Wenn Sie auf “o.k” klicken, erscheint Ihr neues Bild.
2.) Neue transparente Ebene anlegen (Ebene 2):
Klicken Sie auf das Symbol für Neue Ebene unten in der Ebenen-Palette. Die Ebene
wird mit dem Ebenenmodus "Normal" und 100% Deckkraft angelegt; sie wird entsprechend der Reihenfolge ihrer Erstellung benannt.
3.) Mit dem Auswahlrechteck eine Maske anlegen:
Klicken Sie
in der Werkzeugpalette auf das Auswahlrechteck. Ziehen Sie mit der Maus ein Rechteck über Ihr Bild (Egal wo und wie groß).
Gehen Sie auf Befehl "Bearbeiten> Transformieren > Per Eingabe". Es
öffnet sich das Fenster "Per Eingabe Transformieren". Hier geben Sie folgende Werte ein: Position: Kästchen Relativ deaktivieren (blank), X = 30, Y = 0.
Skalieren: Kästchen Proportionen erhalten deaktivieren (blank),
Breite = 60 Pixel, Höhe = 1500 Pixel.
4.) Füllen der Maske:
Wählen Sie Befehl "Bearbeiten> Fläche füllen”. Es öffnet
sich das Fenster "Fläche füllen". Geben Sie folgende Werte ein:
Füllen mit: Schwarz
Deckkraft: 100%
Modus: Normal
Nun haben Sie die erste schwarze Linie.
5.) Aufheben der Maske.
Befehl "Auswahl> Auswahl aufheben".
6.) Duplizieren und verschieben der Linien:
Befehl "Ebene> duplizieren" und dann
Befehl "Bearbeiten> Transformieren> Per Eingabe".
Zum Wert des Kästchens mit dem Positions Ausgangswert X = 30 Pixel werden nun 90 Pixel addiert, also Position X = 120, alle anderen Werte bleiben
unverändert.
Danach erneut die Ebene duplizieren und 120 + 90 = Position X = 210 Pixel eingeben, erneut Ebene duplizieren und 210 + 90 = Position X = 300 Pixel eingeben.....
Dies wird solange wiederholt bis
sich ein gleichmäßiges Muster mit 22 schwarzen Streifen auf 22 transparenten Ebenen ergibt.
7. Die Streifen auf einer Ebene zusammenführen:
Klicken Sie auf das Augen-Symbol neben der
Hintergrundebene der Ebenen-Palette. Dadurch wird die weiße Hintergrundebene unsichtbar. Dann wählen Sie Befehl "Ebene> Sichtbare auf eine Ebene reduzieren". Nun befinden sich alle schwarzen Streifen
auf einer einzigen transparenten Ebene.
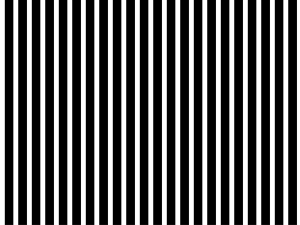
Ihr Bild müßte jetzt so aussehen:
8.) Transparenzmaske anlegen: Ihre aktive Ebene sollte nun die Ebene 1 sein (blau hinterlegt!). Wählen Sie
Befehl "Auswahl> Auswahl laden>" und klicken Sie auf o.k. (Einstellungen
brauchen Sie keine zu machen)
9.) Maske mit einem Farbverlauf füllen:
Zunächst legen Sie eine neue Ebene an:
Befehl "Ebene> Neu> Ebene". Ihre aktive Ebene ist nun die Ebene zwei.
Gehen Sie in der Werkzeugpalette auf "Linearer Verlauf". In der Palette für
"Werkzeug-Optionen" gehen Sie unter "Linearer-Verlauf-Optionen" auf die Schaltfläche bearbeiten. Es erscheint ein Fenster in dem Sie Verläufe
erstellen und bearbeiten können. Es gibt aber auch fertige Verläufe zur Auswahl. Suchen Sie sich einen aus (Ich habe für mein Beispiel den Verlauf "Blau, Rot, Gelb" gewählt) und klicken Sie auf o.k.
Ziehen Sie mit der Maus, dabei linke Maustaste gedrückt halten, möglichst gerade von der linken zur rechten Bildseite.
10.) Gegenverlauf anlegen:
Um einen Gegenverlauf zu erzeugen gehen Sie auf
Befehl "Auswahl> Auswahl umkehren" und ziehen mit gedrückter linker Maustaste diesmal von der rechten zur linken Bildseite.
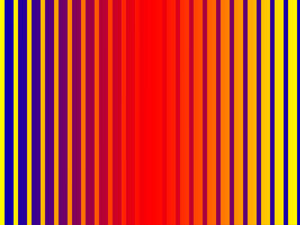
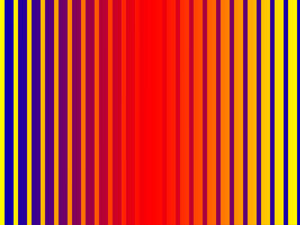
Ihr Bild müßte jetzt so aussehen:
 |
11.) Drehen des Bildes um 90°:
Dazu muß die Ebene zunächst dupliziert werden:
Befehl "Ebene> Ebene duplizieren". Die aktive Ebene ist nun die "Ebene 2 Kopie". Und so wird sie gedreht:
Befehl "Bearbeiten> Transformieren> 90° im UZS drehen". Nun haben wir einen Querverlauf unseres Streifenmusters, das jedoch zu klein ist. Deshalb gehen wir auf
Befehl "Bearbeiten> Transformieren> Skalieren"
Über unserem Muster liegt nun ein Rechteck mit Haltepunkten. Klicken Sie mit gedrückter Maustaste auf den mittleren Haltepunkt der rechten Längseite
und ziehen Sie ihn bis zum rechten Bildrand. Dies wiederholen Sie auf der linken Seite. Durch Doppeklick bestätigen Sie dann die Veränderung.
12.) Zusammenführen der Ebenen über verschiedene
Anpassungsmodi:
Jetzt lassen sich über verschiedene Anpassungsmodi interessante Effekte erzielen. Auf der Ebenen Palette befindet sich direkt unter "Ebenen" ein
Flyoutmenü. Gehen Sie auf den Pfeil neben dem Feld "Normal" und wählen Sie "Differenz". Duplizieren Sie die Ebene nochmals (Befehl "Ebene> Ebene
duplizieren") und wählen Sie "Weiches Licht".
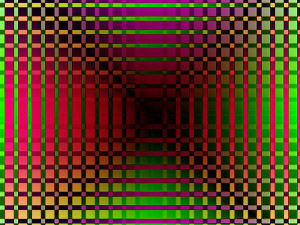
Ihr Bild müßte nun so aussehen, eine perfekte optische Täuschung.
© Alle Original Bilder (Werke der Digital Kunst) und Texte dieser Website
unterliegen dem Urheberrecht. Ohne ausdrückliche Erlaubnis der Künstlerin Karin Kuhlmann dürfen sie weder heruntergeladen, gespeichert und weiterbearbeitet, noch in irgendeiner Form für andere Websites oder Drucke
jedweder Form verwendet werden. Lesen Sie hierzu bitte auch
die Copyright und Nutzungsbedingungen.
Text Autor: Karin Kuhlmann
|